Kích thước ảnh chuẩn trên website là một trong các yêu cầu cơ bản của Google đối với mỗi thiết kế website. Việc tối ưu hình ảnh trước khi up lên website là một việc làm vô cùng quan trọng, nó ảnh hưởng rất lớn đến hiệu suất mà website đem lại.
Theo nghiên cứu thì hình ảnh chiếm tới 54% tổng dung lượng của một trang web. Chính vì vậy, khi muốn tối ưu hóa website mọi người cần đặc biệt chú ý tới phần hình ảnh, điều này còn quan trọng hơn cả font và scripts. Tuy nhiên, để tối ưu được những hình ảnh hoàn hảo trong mắt google lại không phải việc đơn giản.
Bạn cứ liên tưởng 2 người có cùng sức khỏe, 1 người vác bao tải nặng 50kg và 1 người vác bao tải 10kg thì ai sẽ đi nhanh hơn. Với 1 website được tối ưu hình ảnh tốt thì chắc chắn tốc độ load site sẽ nhanh hơn rất nhiều, khiến khách truy cập không cảm thấy khó chịu khi phải chờ đợi cái màn hình trắng loading….

Tối ưu hình ảnh tốt giúp nâng cao trải nghiệm người dùng
Ngoài ra việc tối ưu hình ảnh còn có tác dụng như:
– Tạo bản sao lưu backup nhanh chóng hơn.
– Kích thước hình ảnh nhỏ cũng sẽ sử dụng ít băng thông hơn, các trình duyệt sẽ luôn đánh giá cao điều này.
– Dung lượng yêu cầu lưu trữ ít hơn trên server. Điều này sẽ phụ thuộc vào số lượng hình ảnh thu nhỏ được tối ưu hóa.
Trong bài viết này mình cũng sẽ đề cập tới dung lượng hình ảnh sản phẩm bao nhiêu thì ok cho các bạn cùng biết luôn nhé:
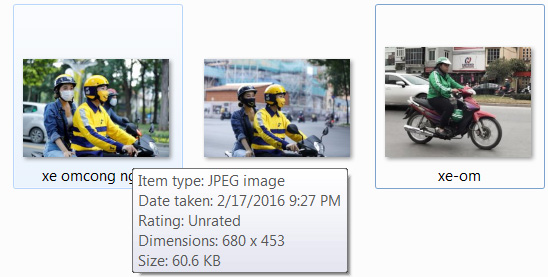
Để kiểm tra dung lượng hay kích thước hình ảnh các bạn dê chuột vào hình ảnh đợi khoảng 2 giây sẽ hiện lên 1 cái bảng thông số hình ảnh như thế này

Trong ảnh này thì kích thước của ảnh là: Rộng 680px * Cao 453px. Dung lượng là 60.6kb
Để đảm bảo tốc độ tải trang tốt nhất thì dung lượng ảnh trên website không nên vượt quá 100KB. Bởi nếu bài viết có 1 hình nặng 200kb thì ổn, nhưng nếu có 7 hình hay 10 hình như thế thì sẽ không ổn. Vì thế, ngoài việc tối ưu kích thước ảnh thì bạn cũng cần lưu ý tối ưu cả dung lượng ảnh trước khi up lên website nhé.
Vậy kích thước hình ảnh ở các vị trí trên website cụ thể là bao nhiêu cùng Web Đại Phát xem ngay nhé!
- Kích thước slide hình ảnh ở trang chủ của website: 1360 x 540 pixel
- Kích thước hình ảnh trong từng bài viết (Hình ảnh minh họa nội dung): 300 x 188 pixel
- Kích thước hình ảnh chi tiết (Hình ảnh đại diện): 800 x 500 pixel
- Kích thước hình ảnh sản phẩm: 600 x 600 pixel
- Kích thước hình ảnh bên trong sản phẩm (Các hình ảnh minh họa sản phẩm): 300 x 400 pixel hoặc 600 x 800 pixel
- Kích thước ảnh thumbnail khi chia sẻ link web: 1200 x 630 pixel
- Kích thước ảnh thumbnail khi chia sẻ bài viết: 1200 x 630 pixel
Trên đây là bảng liệt kê kích thước của các vị trí trên website, các bạn có thể tham khảo áp dụng. Còn tùy thuộc vào sở thích hay cách bố trí cụ thể trên website của các bạn mà đưa ra một kích thước phù hợp nhất nhé!
Video hướng dẫn tối ưu hình ảnh trước khi up lên web:

Bài viết liên quan: